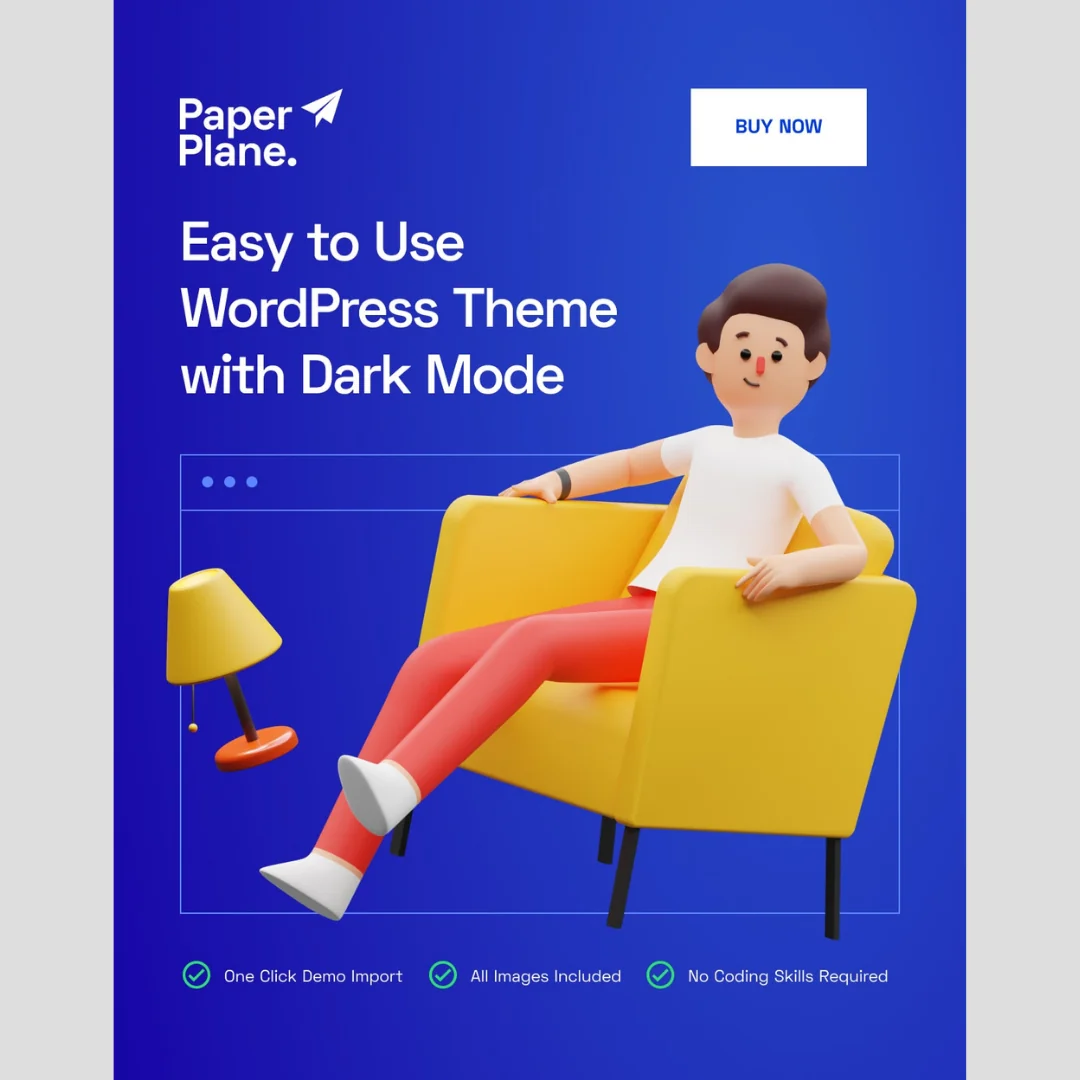
Paper Plane – Modern WordPress Blog Theme 1.1.7
¥299
ウイルス無しの100%クリーンなファイル
バージョン : 1.1.7
最終更新日 : 2025年3月31日
ライセンス : GPL
ダウンロード有効期間:1年間
公式・デモ :Themeforest
※購入してダウンロードできるファイルの中に親テーマのpaper-plane.zipと子テーマのpaper-plane-child.zip等が入っているので、一度開封して親テーマをWordPressにインストールしてください
Paper Planeは、最新のコンテンツベースのブログや雑誌向けのモダンでクリーンなWordPressテーマです。
1つのテーマに美しくデザインされた9つのデモ
当社のシグネチャー機能であるデモスイッチャーのおかげで、コンテンツに影響を与えることなく、いつでも新しいデモを適用できます。デモの1つに飽きたら、新しいデモを適用するだけで、ブログや雑誌の外観がまったく異なります。
ダークモード
ダークモードをオンにすると、特に暗い環境での視聴体験が向上します。
ダークモードは、目にやさしく、コンテンツに集中するのに役立つドラマチックな新しい外観です。暗い配色を使用し、ブラウザの優先設定に基づいて自動的にアクティブにするか、トグルを使用して手動でアクティブにします。
ダークモードをオンにして、目を休ませます。
スマートカラー
ヘッダーまたはフッターの背景色を暗くすると、テキストとリンクの色が自動的に白に変わります。多くのカラーオプションを設定する必要はありません、それらのほとんどがあなたの選択に基づいて自動的に機能します。
インスタントライブプレビューによるカスタマイズ
すべてのテーマオプションは、ネイティブのWordPressカスタマイズ機能を使用して構成できます。古い設定ページを忘れて、ページを手動で更新して変更を確認してください。すべての変更をライブでプレビューしながら、完璧なブログやメディアを構成します。
AMPサポート
AMP ページのスタイルを追加して、ウェブサイトのメイン スタイルに一致させました。公式のWordPress AMPプラグインを有効にするだけで、WebサイトでGoogleAcceleratedMobilePagesを有効にできます。
Googleフォント
800+ Google Fontsをサポートするさまざまなスタイルを作成します。ドロップダウンから目的のフォントを選択するだけで、Webサイトですぐにプレビューできます。混乱するCSSルールやコードスニペットはもう必要ありません。
追加コンテンツ
ヘッダーの下に広告スポットを配置したいと思ったことはありませんか?投稿コンテンツの下に購読フォームがありますか?署名機能を使用すると、テンプレートファイルを変更したり、子テーマでテンプレートを上書きしたりすることなく、さまざまなテンプレートパーツに任意のコンテンツを挿入できます。
スマートスティッキーナビゲーション
モバイル ユーザーのビューポートを増やすには、上にスクロールするときだけメイン ナビゲーションを表示します。または、メニューを常に粘着性を保つように強制します。または、機能を完全に無効にするか、それはあなた次第です!テーマ設定の3つのオプションのいずれかを1回のクリックで有効にします。
スティッキーサイドバー
ページをスクロールするときにウィジェットを固定します。サイドバーの下端に固定するか、最後のウィジェットの上端に固定するかの2つのオプションから選択します。広告のコンバージョンを増やすには、広告を最後のウィジェットとして設定し、後者のオプションを選択します。他のテーマのスティッキーサイドバーとは異なり、私たちのサイドバーは有効になっており、タブレットやモバイルでちらつくことはありません。ネイティブブラウザのスティッキーポジショニングを使用することで、デスクトップだけでなくモバイルでもゴージャスにアニメーション化するスティッキーサイドバーを作成しました。
ページ分割された投稿
投稿を複数のページに分割し、投稿の下部に適切なスタイルのページネーションを追加します。
ゲスト著者と共著者プラスサポート付きの共著者投稿
個別のユーザーアカウントを作成せずにゲスト著者を関与させたり、統合されたCo-Authors Plusプラグインサポートを使用して投稿ごとに複数の著者を追加したりできます。寄稿者やゲスト著者を含むすべての投稿投稿者は、ソーシャルアカウントと自己紹介も持つことができます。
RTL
アラビア語、ヘブライ語、ペルシャ語、またはその他の RTL 書き言葉などの RTL (右から左) 言語の組み込みサポート。
Google Analyticsの同期による投稿ビュー
統合された投稿ビューのサポートにより、他の投稿メタの中で投稿ビューの数を表示します。
投稿読書時間
投稿を読む時間を簡単に追加して、ユーザーを励まします。読書時間は、成人の平均読書速度に基づいて自動的に計算されます。
Retina対応
あなたのウェブサイトは、ベクトルスケーラブルな要素、鮮明なRetina対応の画像、およびタイポグラフィのおかげで、Retinaの画面で素晴らしい外観になります。
適応型最適化画像サイズ
生成されたサムネイルの数が少ないと、ホスティングプロバイダーのディスクストレージスペースが節約され、サムネイルの再生成プロセスが迅速になります。
画像を縮小して元のサイズまたはそれに近いサイズで提供することは決してないため、ユーザーは必要以上にダウンロードすることはありません。Googleは最適化された画像サイズも気に入っています。
超応答性
テーマを複数の物理デバイスとエミュレータでテストし、最高の品質を提供することを確認しました。
機能豊富でありながらシンプル
多くの優れた組み込み機能にもかかわらず、非常に使いやすいです。すべてのオプションがライブプレビューをサポートしており、変更を保存する前にすべての変更をすぐに確認できます。
すべてのテーマオプションと機能がWordPressのユーザーインターフェイスにシームレスに溶け込み、非常に自然で直感的に感じられるようにしました。
もちろん、Webサイトのセットアップにコーディングは必要ありません。
ライブ検索結果
検索リクエストを入力しながらすぐに検索結果を取得し、キーボードサポートを使用してそれらの間を簡単に移動できます。
WordPressギャラリーの組み込みスタイル
デフォルトのWordPressギャラリー(または[ギャラリー]ショートコード)は、統合されたギャラリースタイルのおかげで、箱から出してすぐに見栄えがします。
関連記事
訪問あたりのページ数を増やすには、1 つの投稿の下に最近の投稿を有効にします。関連する投稿は、同じカテゴリに十分な数の投稿が集まるとすぐに自動的に表示されます。
依存関係のない最適化されたCSS
依存関係 (Bootstrap など) がないため、余分な肥大化やサードパーティのアセットはありません。あなたのユーザーとGoogleはあなたのウェブサイトページの読み込み時間を気に入るはずです。
WordPressコーディング標準でコーディング
WordPressコーディング標準は、開発者が一貫したスタイルを維持するのに役立ち、コードがすっきりと一目で読みやすくなります。WordPressテーマのコードを書くときは、このことを念頭に置いています。
超高速
パフォーマンスの最適化による高速ブラウジング体験をお楽しみください。Query Monitorプラグインを使用してテーマをチェックし、データベースへの過剰なリクエストを回避します。
Google 構造化データのサポート
構造化データが正しいことを確認するには、要素に特別なクラスを追加します。これにより、Googleはあなたのコンテンツをよりよく理解し、Webサイトを上位にランク付けできます。
フック付きで構築され、開発者に優しい
多数のアクションとフィルターがあり、子テーマからテーマ機能にフックして、クライアント向けの優れたカスタムソリューションを作成し、Webサイトの更新を安全にすることができます。
翻訳対応
テーマには .pot ファイルが含まれており、POEdit や Loco Translate を使用して、テーマを母国語に簡単に翻訳できます。
WPMLとPolylangに対応
より多くの視聴者に向けた多言語ウェブサイトを作りたいですか?当社のテーマはWPMLとPolylangの両方のプラグインをサポートしており、多言語のウェブサイトをすぐに作成できます。
AdSenseサポートが組み込まれた多数の広告とバナースポット
WordPress Customizeセクションで利用できる汎用性の高い広告とバナースポットを使用して、ブログを簡単に収益化します。広告やバナー スニペットは、テンプレートのコードに触れることなく、あらかじめ定義されたテンプレートの場所に配置できます。
ワンクリックデモインポート
ウェブサイトのデザインを変更する必要があると感じていますか?既存のコンテンツがある場合でも、ダミーの投稿やページの複製コピーを多数取得することなく、いつでも別のデモを適用できます。
もちろん、デモの投稿もインポートできますが、これは新しいブログを始めるときに便利な機能です。
注目のアイテムでエリート著者によって作られました
2017年にAuthenticを作成して以来、EnvatoのスタッフによってThemeForestのホームページで紹介され、3000以上の売上を獲得し、WordPressのオンラインパブリッシャーによって言及されています。Code Supply Co.からテーマを購入すると、タイムリーなサポートと定期的なテーマの更新が保証されます。
パワーキットを搭載
Powerkitは、テーマ機能を拡張するための社内プラグインです。共有ボタン、ソーシャルリンク、著者と約ウィジェット、ニュースレターのオプトインフォーム、スライダー、タイルギャラリー、ライトボックス、画像の遅延読み込み、およびすべてのブログや雑誌が必要とするその他の優れた機能など、Webサイトのすべての基本コンポーネントに対応するプラグインを検索する必要はありません。Powerkitは、機能とサイトの外観の点でテーマとシームレスに統合されます。モジュラー設計になっており、Webサイトの速度を落とすことなく、さまざまなモジュールを簡単に無効にすることができます。
共有ボタン
コンテンツをバイラルにするには、1つの投稿ページで共有ボタンを有効にします。
投稿コンテンツの前後と、ユーザーエンゲージメントを向上させるためのフローティング投稿サイドバーの3つの場所が利用可能です。
Facebook、Twitter、Pinterest、Google Plus、LinkedIn、StumbleUpon、Facebook Messenger、WhatsApp、Telegram、VKontakte、電子メールなど、さまざまなソーシャルアカウントから選択します。
シェアボタンの順序をカスタマイズする:優先度の高いシェアボタンを最初に配置して、国やコンテンツ固有の特性に基づいてください。
共有ボタンは、投稿コンテンツの前、投稿コンテンツの後、フローティング投稿サイドバーの3つの場所で有効にします。
また、Facebook、LinkedIn、Pinterestの共有アカウントのカウントや、投稿ごとの共有の合計数を有効にすることもできます。
共有ボタンは超高速で、すべてのキャッシングプラグインを完全にサポートしています。カウントデータは、REST APIを介して動的にフェッチされます。したがって、Webサイトのパフォーマンスにボトルネックが発生することはありません。
ソーシャルリンク
訪問者がソーシャルメディアであなたを簡単に見つけてフォローできるように、カウンター付きの組み込みのソーシャルリンクを使用します。
共有ボタンと同様に、ソーシャルアカウントはソーシャルメディアのフォロワー数の動的フェッチを完全にサポートしているため、Webサイトのパフォーマンスが速くなり、キャッシングプラグインとの互換性が得られます。
ソーシャルリンクは、ウィジェットを使用してサイドバーに配置したり、ショートコード付きのページコンテンツを配置したり、事前定義されたテーマの場所に配置したりできます。
Facebookの統合
Facebookのファンページをサイドバーに配置したり、コンテンツを投稿したりすることで、Webサイトに簡単に埋め込んで宣伝できます。
WordPressのコメントをFacebookのコメントウィジェットに置き換えるか、デフォルトのWordPressコメントにFacebookのコメントウィジェットを追加して、投稿のディスカッションを盛り上げます。
Pinterestの統合
ユーザーがブログの画像をPinterestボードにピン留めできるようにするには、キャプション付きのすべての画像とギャラリーに「ピン」ボタンを追加します。
投稿コンテンツ内の画像に特別なクラスを追加すると、Pinterestの共有ボタンを介して共有するときに、Pinterestはこの特定の画像を取得します。Pinterestの最適化されたカバー画像を作成して、ソーシャルメディアのトラフィックを大量に獲得するのに非常に便利です。
Twitterの統合
Twitterフィードをウィジェットに埋め込むか、ショートコードでコンテンツを投稿します。
Instagramの統合
ウィジェットを使用してサイドバーにInstagramフィードを表示し、ショートコードまたはサイトフッターを使用して投稿コンテンツに表示します。Instagramフィードのすべての画像には、ユーザーエンゲージメントを向上させるための多くのいいねやコメントも付属しています。
オプトインフォーム
サブスクリプションフォームをWebサイトに統合し、サブスクライバーのリストを増やします。MailChimpモジュールは、AJAXとMailChimp APIを介したワンクリックサブスクリプションをサポートしています。個人データに関するキャプションを追加し、オプトインフォームをGDPRに対応させます。
Retina 画像
Retina 画像モジュールを有効にして、Web サイトを Retina 画面で鮮明に見せます。高ピクセル密度の画面用に2倍の画像サイズを自動的に作成します。
低品質の画像プレースホルダーによる遅延読み込み
Lazy Loadモジュールを有効にすることで、Webサイトを高速化し、Google PageSpeed Insightsのスコアを向上させます。これにより、画像がユーザーのビューポートの近くにある場合にのみ読み込まれます。
また、メイン画像が読み込まれる前に、いわゆるLQIP(Low-Quality Image Placeholders)を提供することもできます。読み込み中に画像に美しいぼかし効果を追加します。
ライトボックス
投稿コンテンツ内の画像を拡大したり、新しいウィンドウで開く代わりに、洗練されたライトボックスでギャラリーを投稿したりするオプションを有効にします。このモジュールは、投稿コンテンツ内のすべてのギャラリータイプと画像をサポートしています。また、応答性も優れています。
Adobe Fonts(旧Typekit)
Typekit フォントのサポートを追加することで、ブログや雑誌のデザインを強化します。WordPressのカスタマイズセクションで、ライブプレビューを使用してフォントを制御します。Typekit フォントの CSS セレクターやカスタムコードはもう必要ありません。
カスタムフォント
WordPressダッシュボードに直接カスタムフォントをアップロードし、WordPressのカスタマイズセクションでサポートされているフォントのリストに追加します。コーディングは必要ありません。
ジャスティファイドギャラリー
美しい正当化されたギャラリーで、より大きなストーリーを創造しましょう。正当化されたギャラリーを作成することは、デフォルトのWordPressギャラリーと同じくらい自然に感じられます。
スライダーギャラリー
レスポンシブでRetina対応のスライダーギャラリーを投稿コンテンツに挿入し、モバイルタッチとスワイプをサポートします。スライダーのページネーション、箇条書き、またはナビゲーション矢印を数回クリックするだけで有効にできます。
目次
長いブログ記事の目次を簡単に追加して、ユーザーが興味のある投稿セクションに簡単に移動できるようにします。
番号付き見出し
組み込みの番号付き見出し機能を使用して、人気のあるリスト記事(listicles)を作成します。リスト付きの投稿(「ローマで見るべきものトップ10」)が、より多くのバイラルトラフィックを獲得する最も簡単な方法であることはよく知られている事実です。
免責事項
Adobe Fonts(旧Typekit)
一部のデモでは、Adobe Fonts(旧称Typekit)を使用しています。Adobe Fontsフォントが利用できない場合は、デフォルトのフォントまたはGoogle Fontsで置き換えられます。詳細については、ドキュメントを参照してください。
サイト固有のオプション
デモコンテンツは可能な限りデモに近いように見えますが、ソーシャルアカウントへのリンク、ウィジェットなど、便宜上手動で構成する必要があるサイト固有の設定がいくつかあります。
Parallaxブラウザのサポート
視差効果は、他のブラウザの制限により、現在Google Chromeでのみサポートされています。
ランディングページ
開始プレビューは、製品を宣伝し、さまざまなデモを紹介するためのランディングページです。テーマには含まれていません。
ページ速度
アイテムのページに記載されているページ速度スコアは参照用であり、選択したデモ、テーマ、サーバー構成、およびコンテンツ自体によって異なります。一部のテーマ機能は、ページ速度スコアに悪影響を与える可能性があります。
WordPress は、第三者の開発者が WordPress 用に作成するすべてのプラグインとテーマに GPL/GNU ライセンスを強制します。GPLライセンスは、WordPressとその派生物用に書かれたすべてのスクリプトが無料であることを意味します(すべてのプラグインとテーマを含む)。私たちは、著者から直接すべてのアイテムを購入し、それらを一般に再配布するという事実により、公式アイテムとしては非常に低い価格を提供することができます。価格はフルアクセスの1回限りの価格であり、定期的な支払いではありません。Bytegateから購入した原著者サポートは含まれていません。
最も信頼性と関連性のあるバージョンを提供するために、元の開発者から購入およびダウンロードしてアップロードしています。
ファイルはNortonとMcAfeeによって毎日スキャンされ、ウイルス/マルウェア/悪意のあるスクリプトなどが100%存在しない安全性が確保されています。
1.ダウンロード
お支払い後、すぐにアイテムのダウンロードリンクが提供されます。リンクをクリックして、コンピューターにダウンロードするだけです。
2.手動でアップロードする
WordPressWebサイトにログインします。目的の画面(プラグインまたはテーマ)に移動し、[アップロード]ボタンをクリックします。ダウンロードしたファイルを選択し、[インストール]をクリックします。
3.有効化させる
あとは、「有効化」をクリックしてツールを楽しむだけです。
1度購入していただいたすべてのアイテムには12か月の無料アップデートが付属しており、常に最新バージョンのテーマ・プラグインをダウンロードできます。(※必ずしも最新バージョンを提供できるわけではありません。最新バージョンを望む場合は「アップデートリクエストページ」から申請してください。)
テーマについてはダウンロードしたファイルをそのままインストールできない場合があるのでご注意ください。ダウンロードしたファイルの中に親テーマと子テーマが入っている場合や、中にフォルダが入っていてその中にテーマがある場合があります。
私たちは決済手段としてPayPal(外部)のシステムを導入しています。PayPalは世界で最も安全な決済手段の一つであり、私たちは決済で使用されるクレジットカードの一切の情報を知ることはできません。クレジットカードやデビットカードを使用したくない場合でもPayPalでは口座を登録して直接商品の代金を引き落とすことも可能です。ご安心して商品をご購入ください。支払いを処理する際、購入合計や請求情報など、支払いの処理またはサポートに必要な情報を含むデータの一部がPayPalに渡されます。
関連商品
Auteur – WordPress Theme for Authors and Publishers v7.1
¥299
ウイルス無しの100%クリーンなファイル
バージョン : 7.1
最終更新日 : 2024年11月7日
ライセンス : GPL
ダウンロード有効期間:1年間
公式・デモ :Themeforest
BeTheme – Responsive MultiPurpose WordPress Theme 27.6.4
¥299
ウイルス無しの100%クリーンなファイル
バージョン : 27.6.4
最終更新日 : 2025年2月21日
ライセンス : GPL
ダウンロード有効期間:1年間
公式・デモ :Themeforest
Click Mag – Viral WordPress News Magazine/Blog Theme 3.7.0
¥299
ウイルス無しの100%クリーンなファイル
バージョン : 3.7.0
最終更新日 : 2024年2月12日
ライセンス : GPL
ダウンロード有効期間:1年間
公式・デモ :Themeforest
Flatsome – Multi Purpose Woocommerce Theme 3.19.11
¥299
ウイルス無しの100%クリーンなファイル
バージョン : 3.19.11
最終更新日 : 2025年2月27日
ライセンス : GPL
ダウンロード有効期間:1年間
公式・デモ :Themeforest
GutenVerse – Magazine and Blog WordPress Theme 4.1
¥299
ウイルス無しの100%クリーンなファイル
バージョン : 4.2
最終更新日 : 2025年2月21日
ライセンス : GPL
ダウンロード有効期間:1年間
公式・デモ :Themeforest
Lynk – Social Networking WordPress Theme 3.2.1
¥299
ウイルス無しの100%クリーンなファイル
バージョン : 3.2.1
最終更新日 : 2025年1月20日
ライセンス : GPL
ダウンロード有効期間:1年間
公式・デモ :Themeforest
Mayosis – Digital Marketplace WordPress Theme 5.4.1
¥299
ウイルス無しの100%クリーンなファイル
バージョン : 5.4.1
最終更新日 : 2025年1月5日
ライセンス : GPL
ダウンロード有効期間:1年間
公式・デモ :Themeforest
Pofo – Creative Portfolio and Blog WordPress Theme 2.1
¥299
ウイルス無しの100%クリーンなファイル
バージョン : 2.1
最終更新日 : 2024年7月5日
ライセンス : GPL
ダウンロード有効期間:1年間
公式・デモ :Themeforest
Porto Multipurpose & WooCommerce Theme 7.4.2
¥299
ウイルス無しの100%クリーンなファイル
バージョン : 7.4.2
最終更新日 : 2025年2月4日
ライセンス : GPL
ダウンロード有効期間:1年間
公式・デモ :Themeforest
Revision – Optimized Personal Blog WordPress Theme v1.0.3
¥299
ウイルス無しの100%クリーンなファイル
バージョン : 1.0.3
最終更新日 : 2024年12月23日
ライセンス : GPL
ダウンロード有効期間:1年間
公式・デモ :Themeforest
Soledad – MultiConcept Blog Magazine WordPress Theme 8.6.3
¥299
ウイルス無しの100%クリーンなファイル
バージョン : 8.6.3
最終更新日 : 2025年2月27日
ライセンス : GPL
ダウンロード有効期間:1年間
公式・デモ :Themeforest
Souje – Personal WordPress Blog Theme 5.0.9
¥299
ウイルス無しの100%クリーンなファイル
バージョン : 5.0.9
最終更新日 : 2024年11月23日
ライセンス : GPL
ダウンロード有効期間:1年間
公式・デモ :Themeforest